Diagrams in the preview
The preview of the AsciiDoc plugin supports rendering the diagrams in the preview. Two different types of diagram renderer are supported: Asciidoctor Diagram and Kroki.
Using Asciidoctor Diagram
By default, the plugin uses the extension Asciidoctor Diagram
that depends on locally installed tools to generate images (i.e. executables available in the PATH environment variable).
The extension Asciidoctor Diagram renders the content of the editor, including all referenced includes, images and diagrams like PlantUML on the fly.
Downloading Asciidoctor Diagram
As of the AsciiDoc Plugin version 0.31.14+, Asciidoctor Diagram is no longer included in the plugin as default as it adds approximately 15 MB to the download of the installation and each update.
When the preview includes a diagram, the plugin shows an editor notification asking the user to download the necessary dependency.
The download requires a working internet connection. When the download fails, the IDE prompts to check proxy settings or to retry the download. The IDE’s event log contains instructions for a manual download of the file.
The dependencies will be cached locally. A new download will only be necessary when the AsciiDoc plugin requires a newer version.
Users can force the download by selecting “Download AsciiDoc dependencies for diagrams and PDF creation” in the settings of the plugin.
Installing Graphviz dot to fix rendering problems in the preview
If a PlantUML diagram is rendered incorrectly in the preview window when using Asciidoctor Diagram as the diagram renderer, consider installing the Graphviz dot program and avoid using the PlantUML’s built-in Smetana render.
Use one of the following commands to install Graphviz dot:
Temporary folder .asciidoctor appearing in several places
This is a folder that holds temporary files that are created, for example, for dynamic diagrams.
When running in Asciidoctor’s UNSAFE mode, the plugin creates a temporary folder outside the project. When running in any other mode, Asciidoctor needs to have this folder them relative to the document’s folder.
| Diagrams in the preview when running in any mode other than UNSAFE will only work starting with version 0.33.8. |
To avoid checking in these files, consider adding a file path to the ignore file of your version control system.
See below for a .gitignore file placed in the root of the project if the project uses Git as its version control system.
**/.asciidoctor/images/* **/.asciidoctor/diagram/*
Using Kroki
Alternatively, the plugin supports Kroki instead of Asciidoctor Diagram to render diagrams.
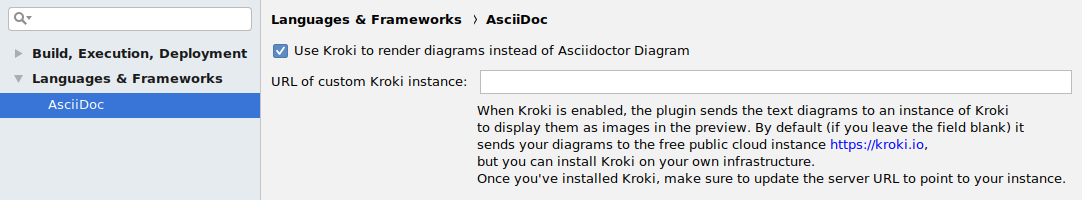
Use the plugin’s settings to enable Kroki:

When Kroki is enabled, the plugin sends the text diagrams to an instance of Kroki to display them as images in the preview. By default, it sends the diagrams to the free public cloud instance kroki.io, but users can install Kroki on their own infrastructure. Once the custom instance is set up, update the server URL in the plugin’s settings to point to it.
Using a local Kroki instance
Users of the AsciiDoc plugin can run a local Kroki instance using containers to avoid sending diagram data to a public cloud instance.
If Docker is installed, it is possible to launch a local Kroki instance listening on port 8000 using the following command:
docker run --rm -p8000:8000 yuzutech/kroki:latestTo use this instance, open the AsciiDoc plugin’s settings and enter as URL of a local Kroki instance http://locahost:8000/.
Some diagrams (like bpmn, excalidraw, mermaid and diagramsnet) require running additional containers.
See the Kroki installation documentation for details.
Creating PDFs with Kroki diagrams
In order for Kroki to embed diagrams in the PDF, the attribute allow-uri-read needs to be set in the plugin’s configuration.
This allows Asciidoctor to retrieve the diagram and embed it in the PDF.
| Starting with plugin release 0.38.13, the attribute is set automatically once Kroki for diagrams has been enabled and the plugin is running in the default UNSAFE mode. |
Inline diagrams with Kroki
When using the diagram option inline, users will need to set the attribute allow-uri-read in the plugin’s settings to allow the download of the diagrams at render time.
|
As Kroki will in inline-mode fetch the diagrams synchronously while preparing the preview, a slow or unavailable internet connection to the user’s Kroki server can slow down or break the preview. To avoid this, consider using |
Using embedded Mermaid support
As an experimental option in plugin version 0.38.1+, there’s an embedded Mermaid support that is embedded in the plugin and will render Mermaid diagrams within the IDE without external helpers.
To enable the support, toggle the checkbox Enable built-in Mermaid Diagrams support in the plugin’s settings.
This is currently only supported for Mermaid diagrams, and only for the JCEF preview.
Advanced options
PNG-only JavaFX preview
JavaFX has a problem displaying SVG files correctly. Therefore, the plugin displays all diagrams in the JavaFX preview as PNGs even when the user specifies SVG as the diagram format.
When using IntelliJ 2020.2+ and plugin version 0.31.25+, the JCEF preview will show diagrams as SVGs when the user specifies SVG as the diagram format.
Interactive vs inlined SVGs
SVGs support interactions with the user such as hovering or links.
This is only available when the user adds the option interactive or inline to diagrams or SVG images.
Only when an SVG or diagram is inlined, the plugin will redirect clicks on links in the preview to local AsciiDoc files.
See section “Taming SVGs” in the Asciidoctor manual.
|
The following PlantUML example renders a diagram in the preview showing a note “Link to class-demo.adoc” with a link.
When the user clicks on the note, the plugin resolves the link class-demo.html to the workspace file class-demo.adoc.
// setting both opts and svg-type to make it work with both the Kroki plugin and the Asciidoctor Diagram plugin
[plantuml,demo,svg,opts="inline",svg-type="inline"]
----
class Demo
note right
[[class-demo.html Link to class-demo.adoc]]
end note
----|
In this documentation the image above is non-interactive, as the target link of the note would not resolve. |
Using extensions to create links
An extension with custom inline macro can create the links from an xref:[].
Use the JavaScript extension for example with Antora, and use the Ruby extension for IntelliJ as described in Asciidoctor Extensions.
linkinpuml:...[]function register (registry, context) {
registry.inlineMacro('linkinpuml', function () {
this.matchFormat('short')
this.positionalAttributes(['content'])
this.process((parent, target, attrs) => {
const anchor = parent.applySubstitutions(attrs.content, ['macros'])
const [_, href, text] = anchor.match(/^<a href="(.+?)"[^>]*>(.*)<\/a>$/)
const prefix = attrs.prefix
return `[[${prefix ? [prefix, href].join('/') : href} ${text}]]`
})
})
}
module.exports.register = registerlinkinpuml:...[]require 'asciidoctor/extensions' unless RUBY_ENGINE == 'opal'
include ::Asciidoctor
class LinkInPumlMacro < Extensions::InlineMacroProcessor
use_dsl
named :'link-in-puml'
def process parent, target, attrs
anchor = parent.apply_subs("xref:#{target}[]", [:macros])
# parse the anchor
matches = anchor.match(%r{^<a href="(?<href>.+?)"[^>]*>(?<text>.*)</a>$})
if matches
# matched, output the href
create_inline(parent, :quoted, matches[:href])
else
# no match, output the target as-is
create_inline(parent, :quoted, target)
end
end
end[plantuml, format=svg, opts="inline",subs=+macros]
....
!include <C4/C4_Container>
System(systemAlias, "Label", "Optional Description", $link="linkinpuml:target.adoc[]")
....Avoid flicker in preview on refresh
Using inlined diagrams instead of interactive diagrams in the preview prevents flickering on refreshed content. If inlining should be used only for IntelliJ preview, consider a conditional attribute like in the following listing.
ifdef::env-idea[:plantuml-opts: inline]
// setting both opts and svg-type to make it work with both Kroki and Asciidoctor Diagram
[plantuml,demo,svg,opts="{plantuml-opts}",svg-type="{plantuml-opts}"]
----
...
----